Stef Kors
Featured work




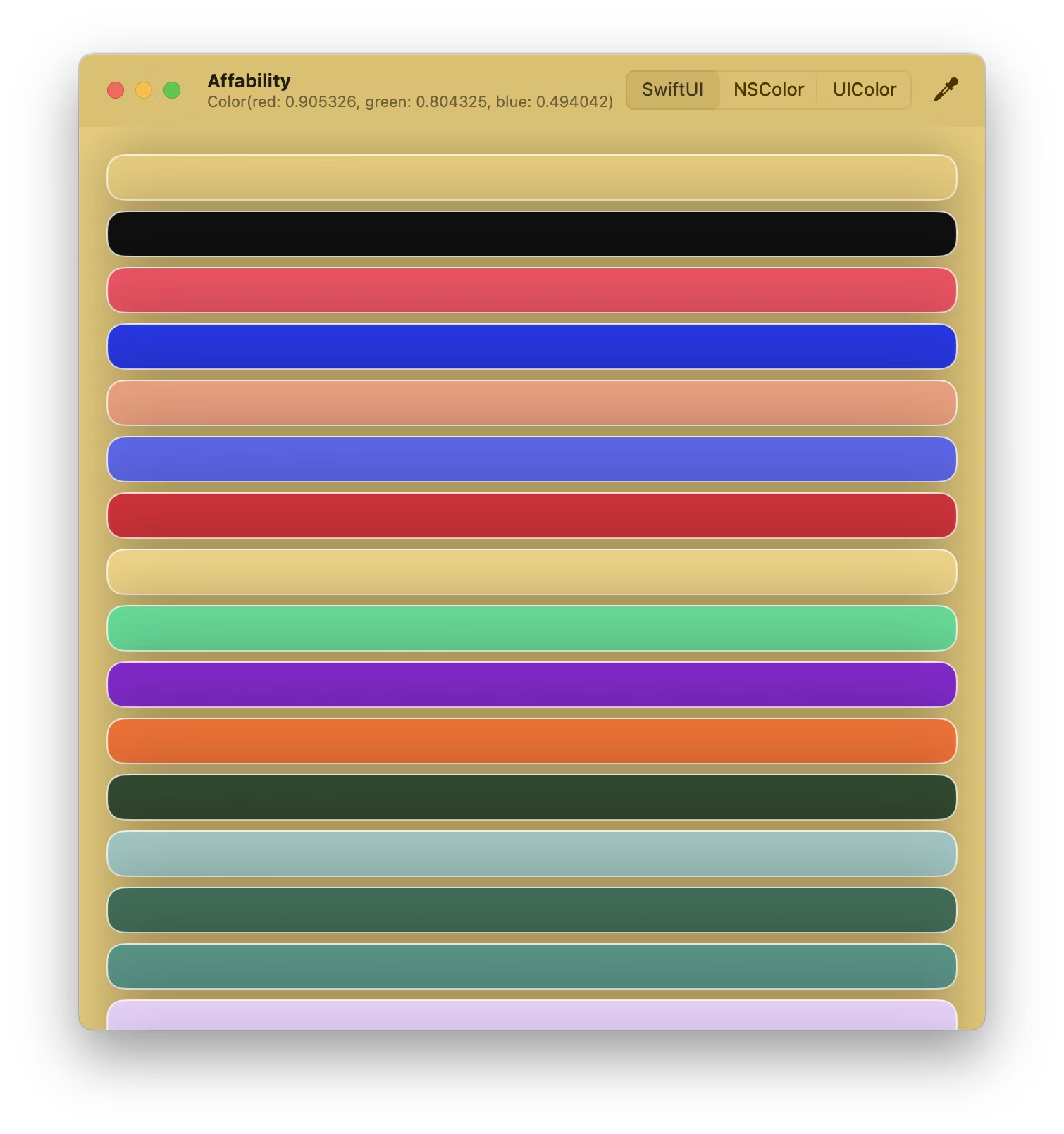
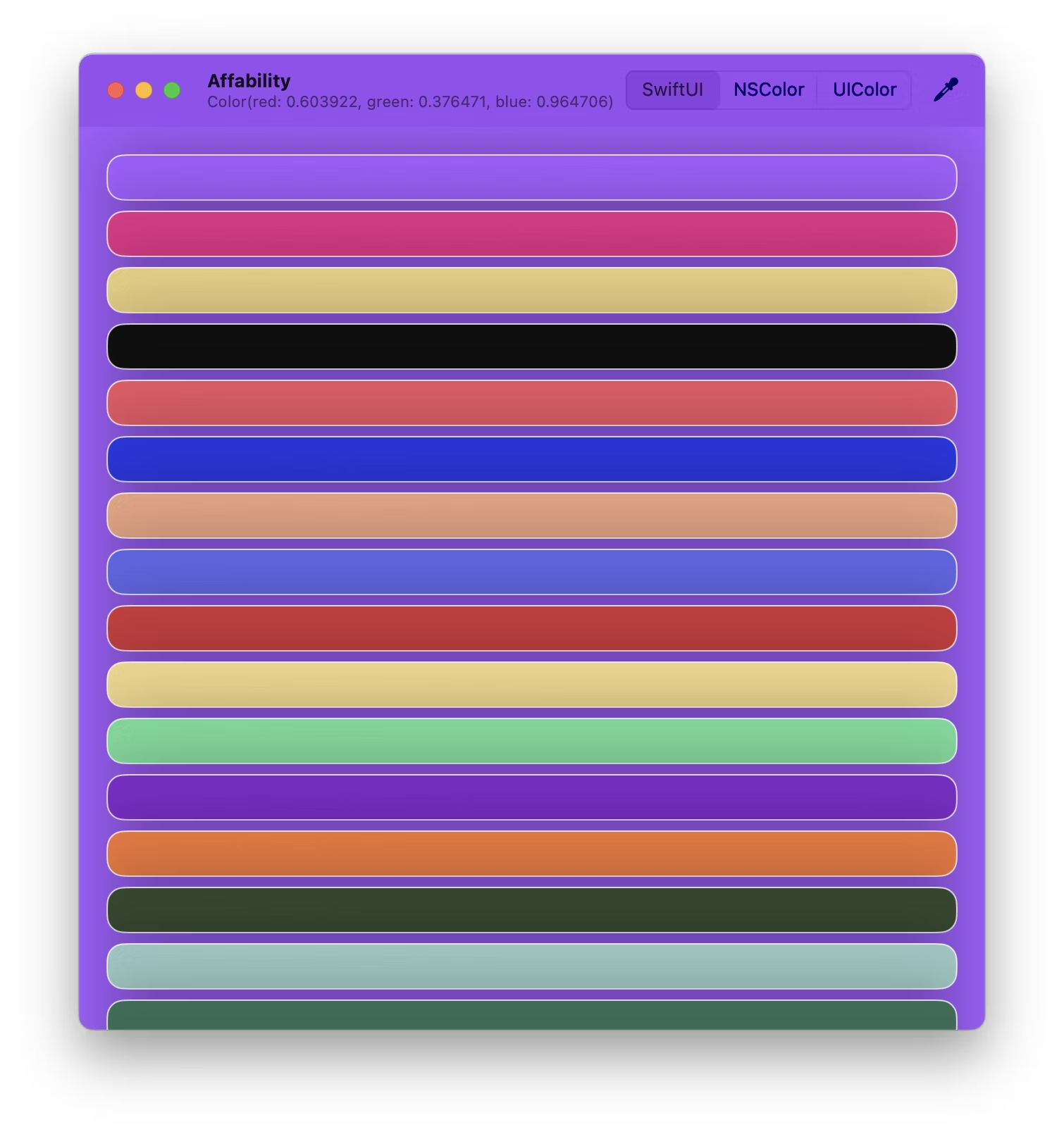
Affability
Affability is a small utility for app developers. Pick a color on your screen and get Color values directly into your Clipboard.



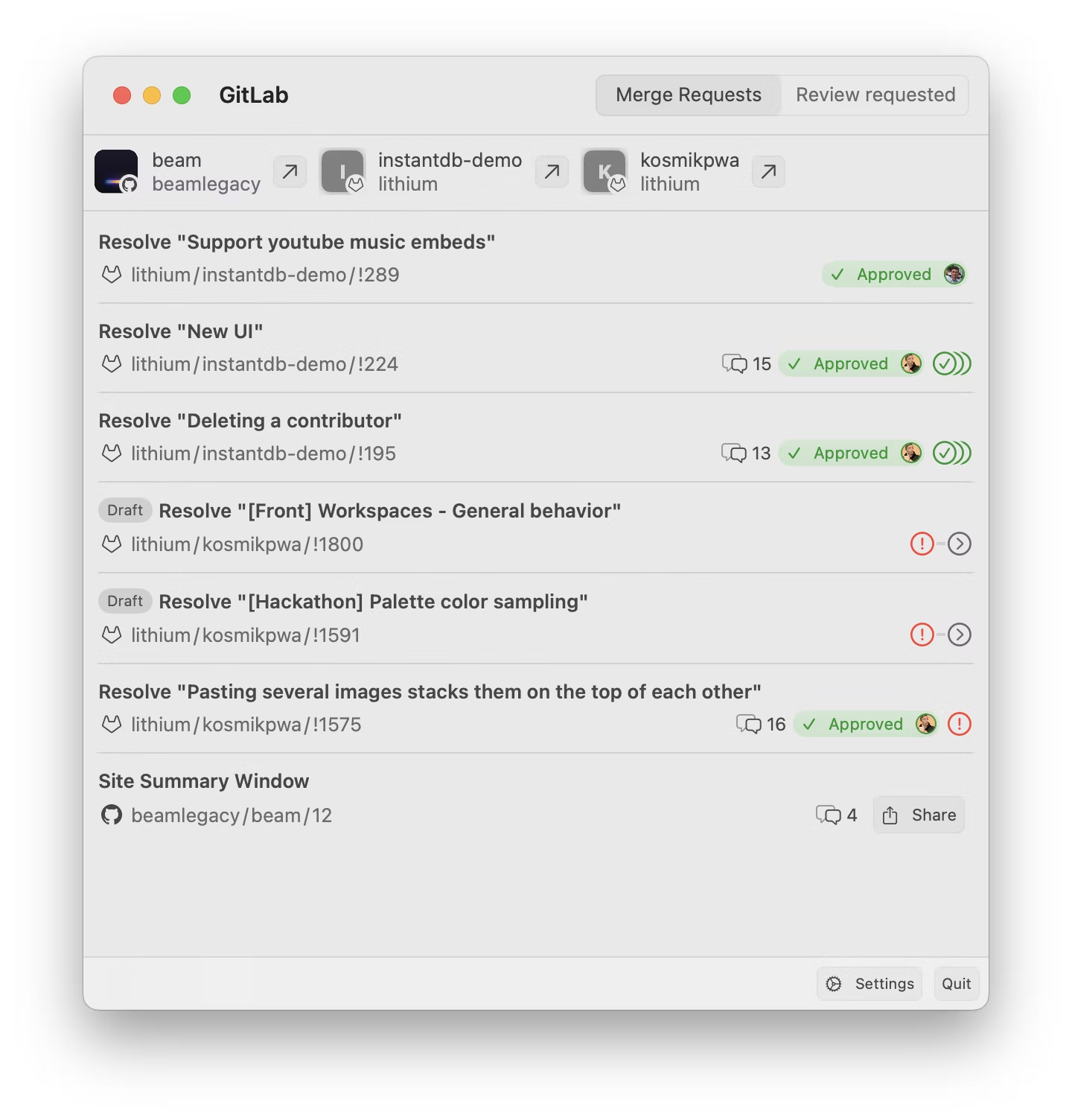
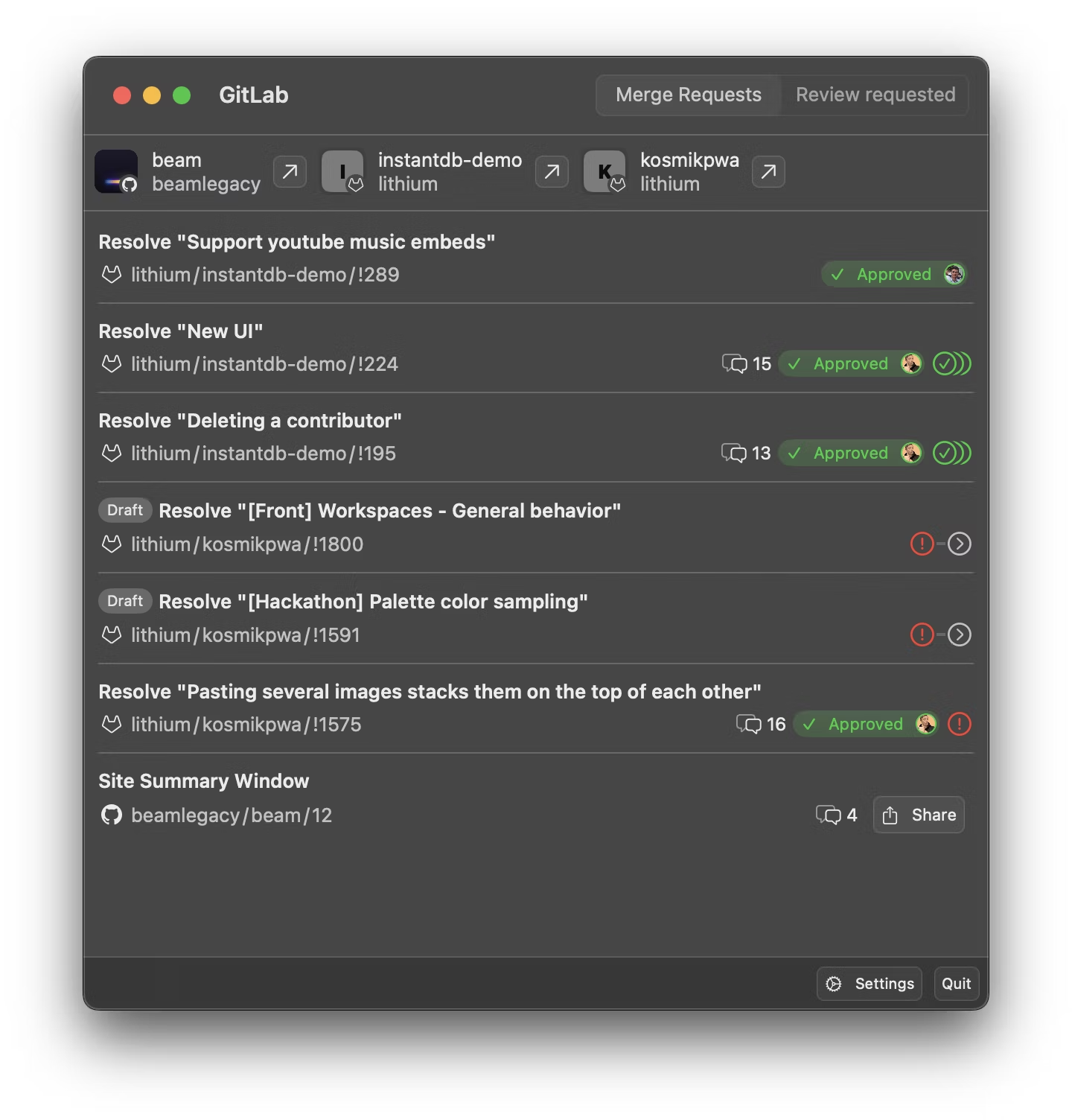
GitLab Widget
GitLab Widget is a menu bar application that makes it easier to work with GitLab. The Widget makes it easy to see the merge requests you opened and the merge requests you should review. It will also notify you of the CI Status and when any of your merge requests get approved.



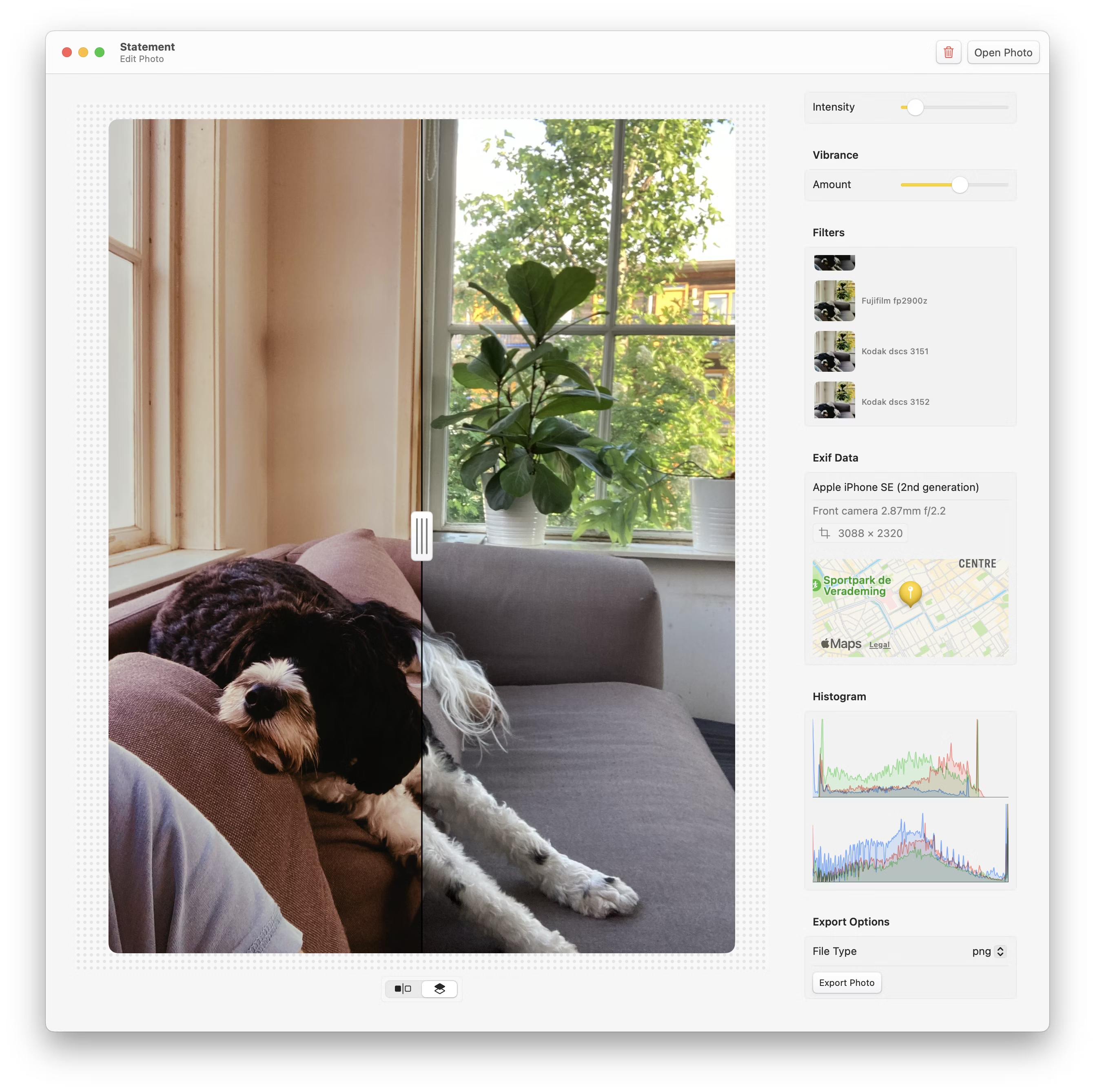
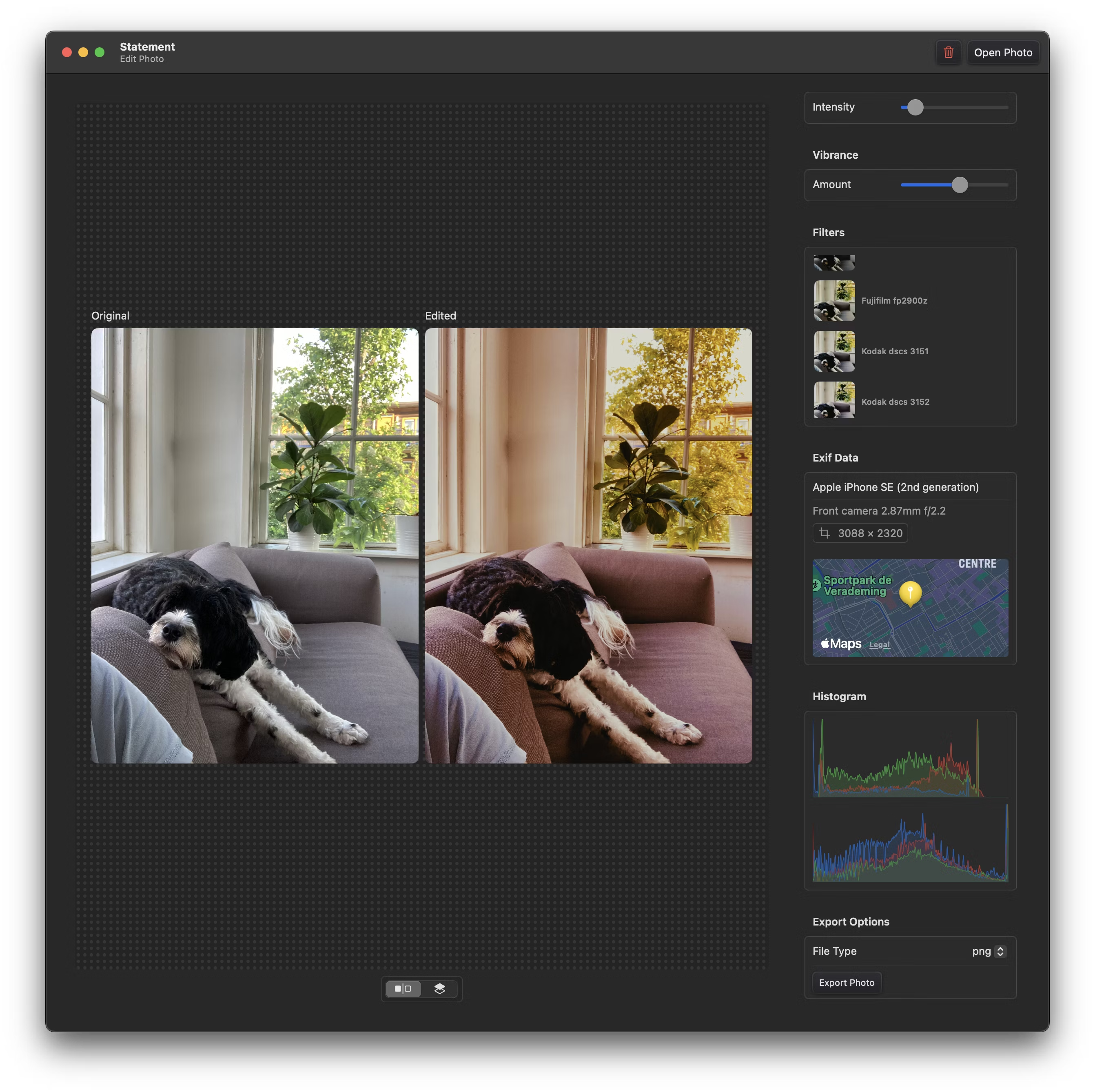
Statement
Statement is a tiny image editing tool. Use it to apply filters to images.



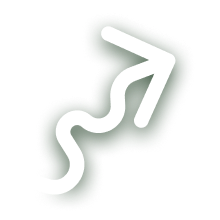
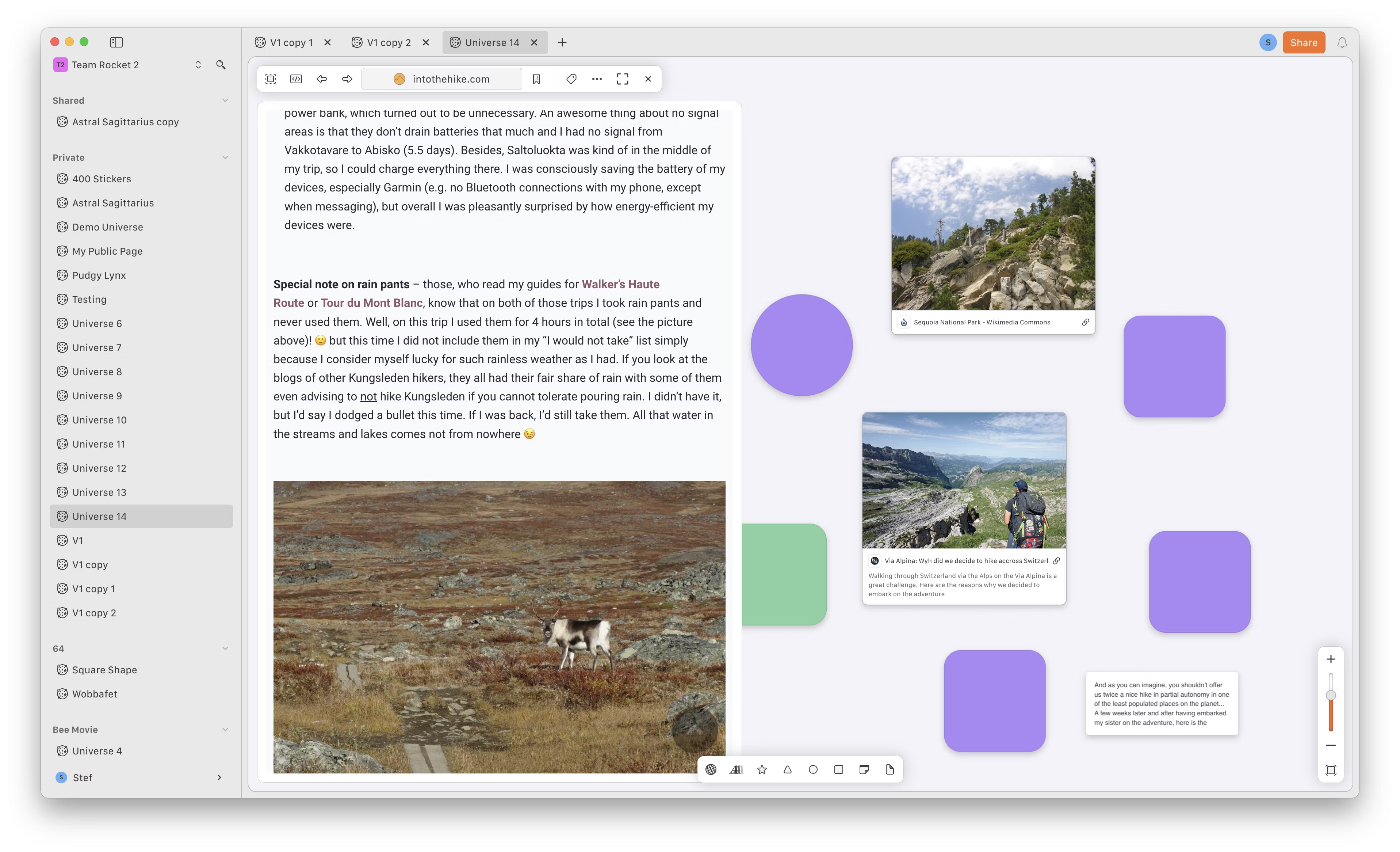
Kosmik
With its infinite canvas and support for web pages, pdfs and multimedia, Kosmik is the most complete and easiest to use visual research platform.



StickerPackMaker
Turn your pets into stickers




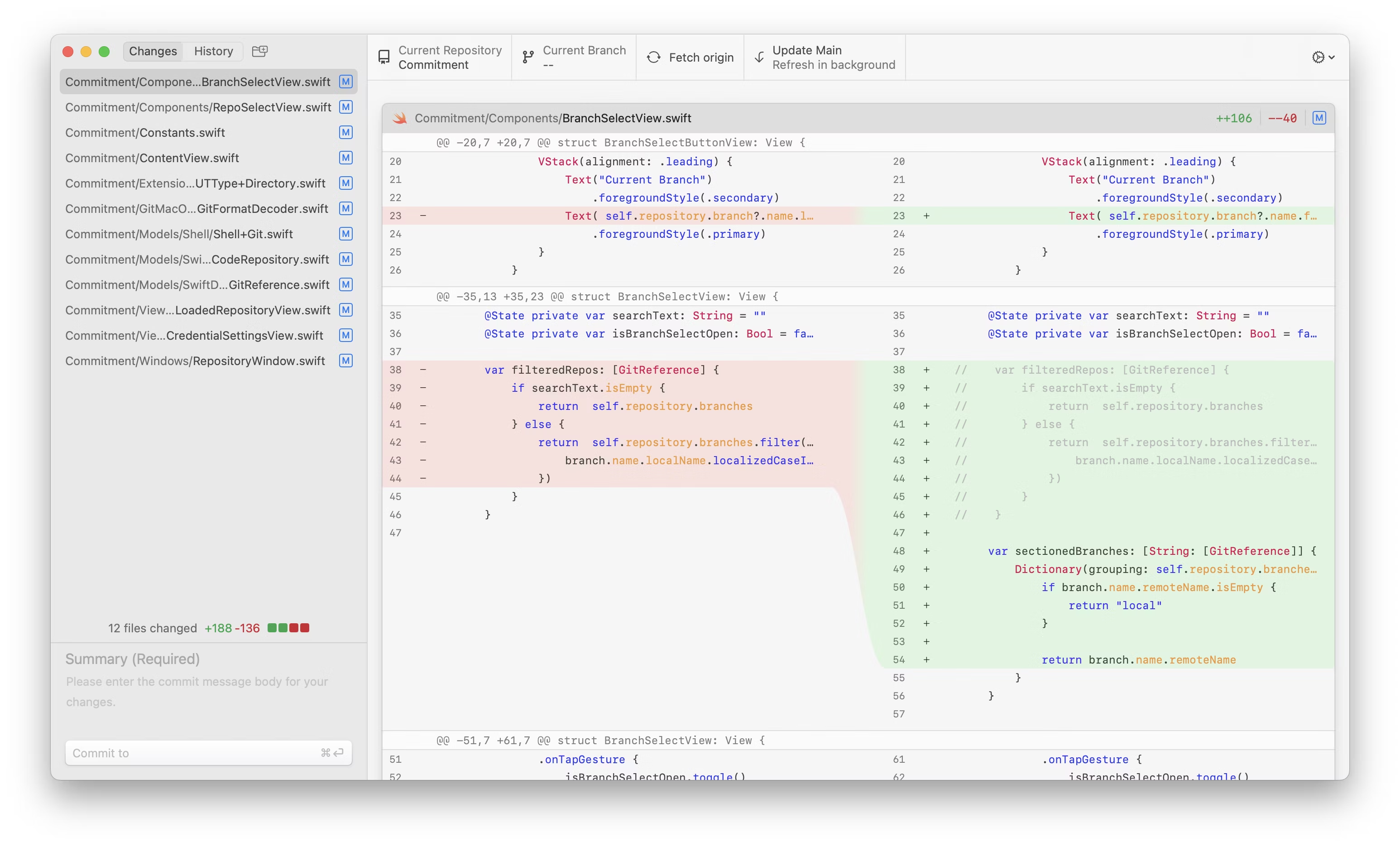
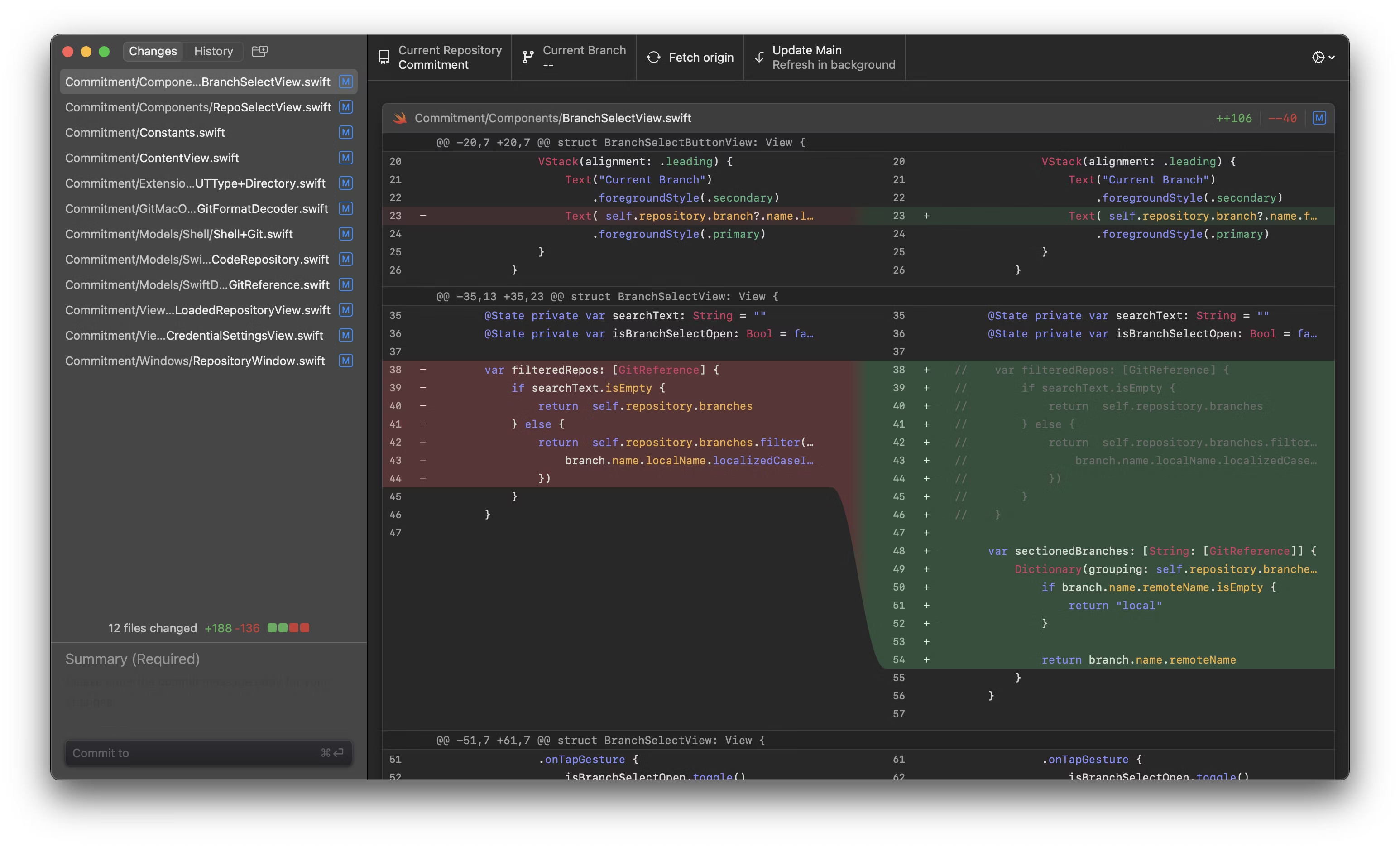
Commitment
Commitment is a new native macOS Git Client. Written in SwiftUI and built to be a light and powerful companion during your workday. Available in TestFlight.




Papia
Pápia is a word search app, named after confusingly named greek ducks/geese. Built on the Datamuse API




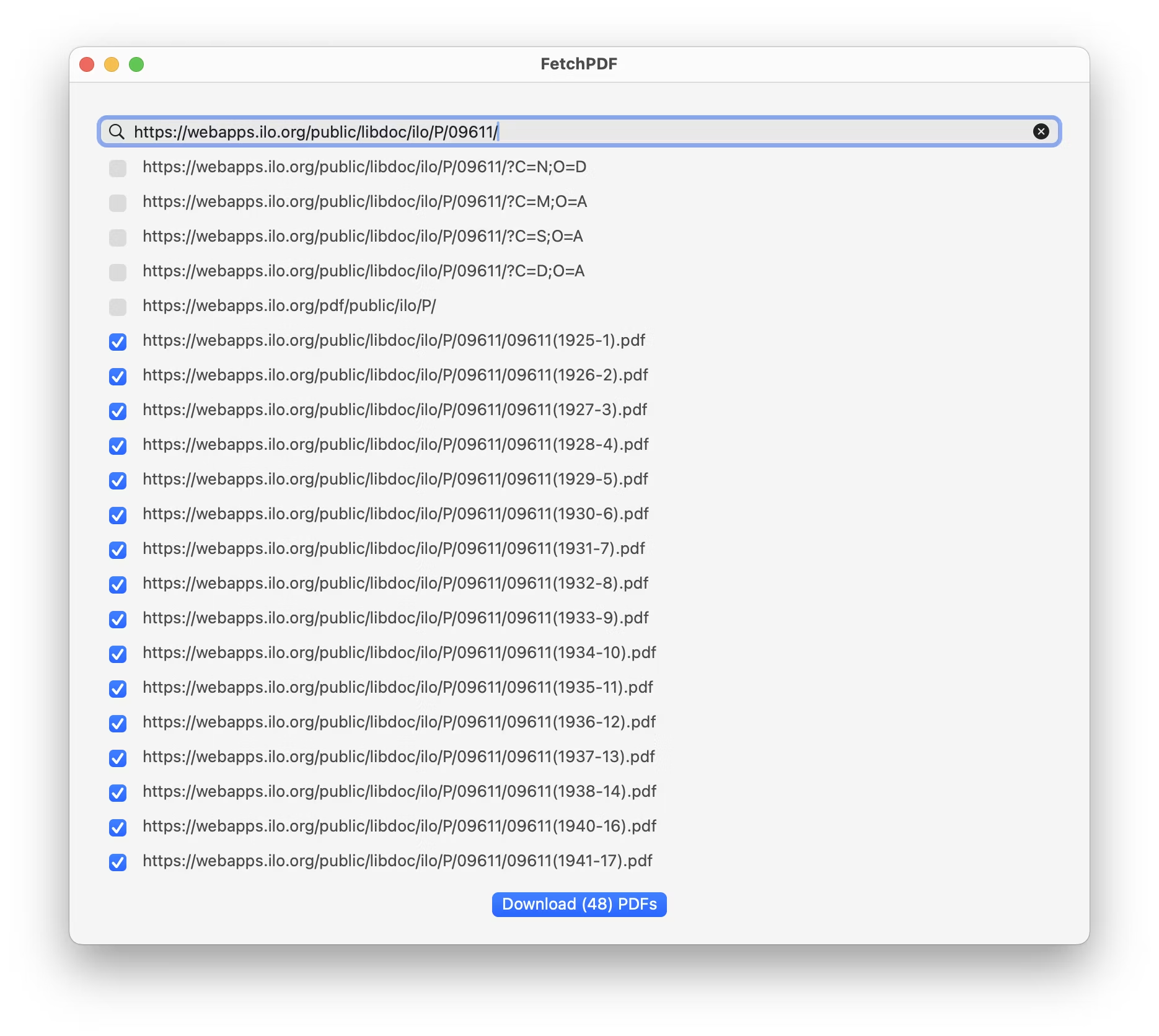
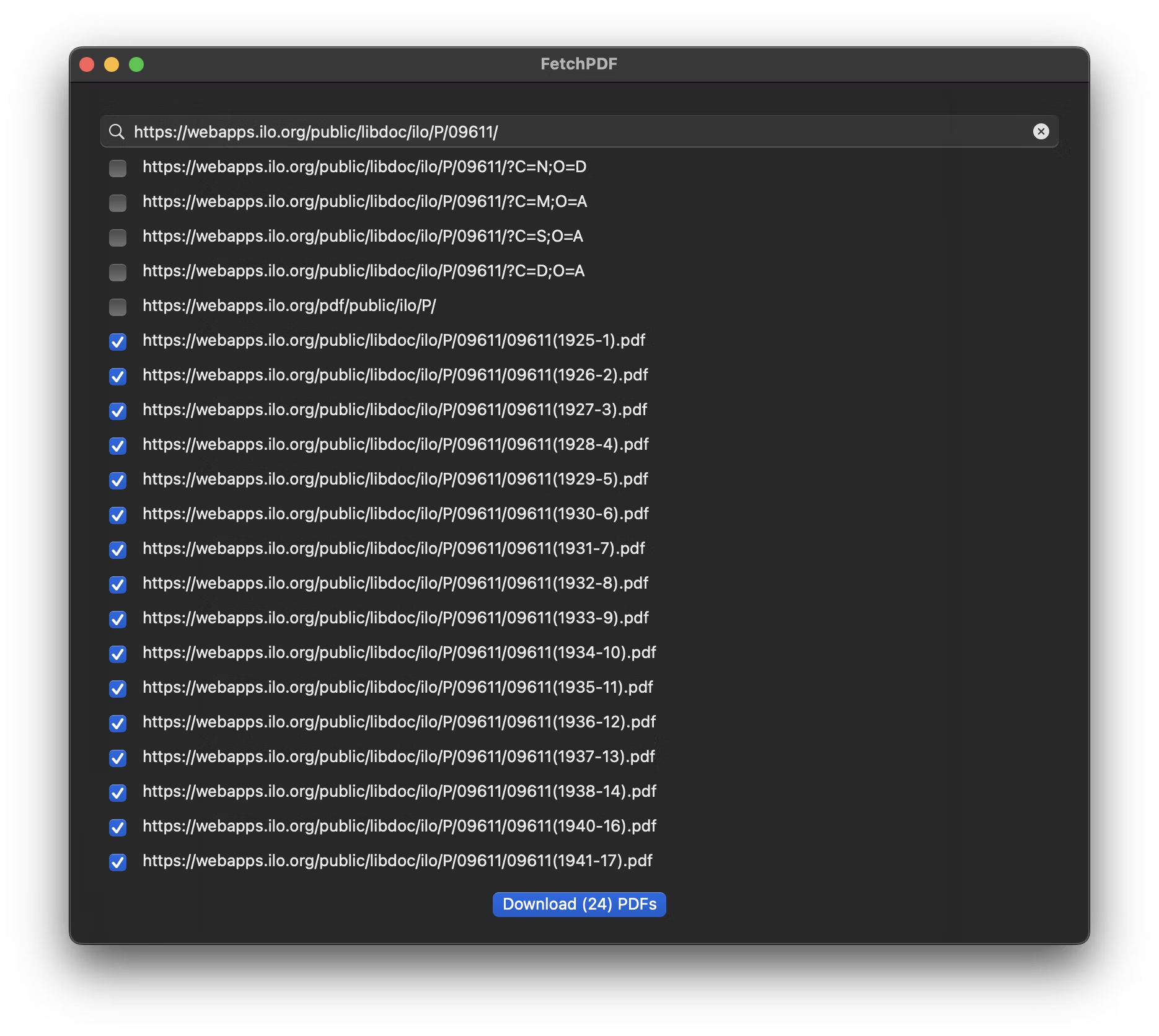
FetchPDF
FetchPDF streamlines your workflow by instantly downloading all PDF files linked on any webpage directly into your macOS Downloads folder. Say goodbye to manual, time-consuming clicks—simply enter the URL, and FetchPDF handles the rest!



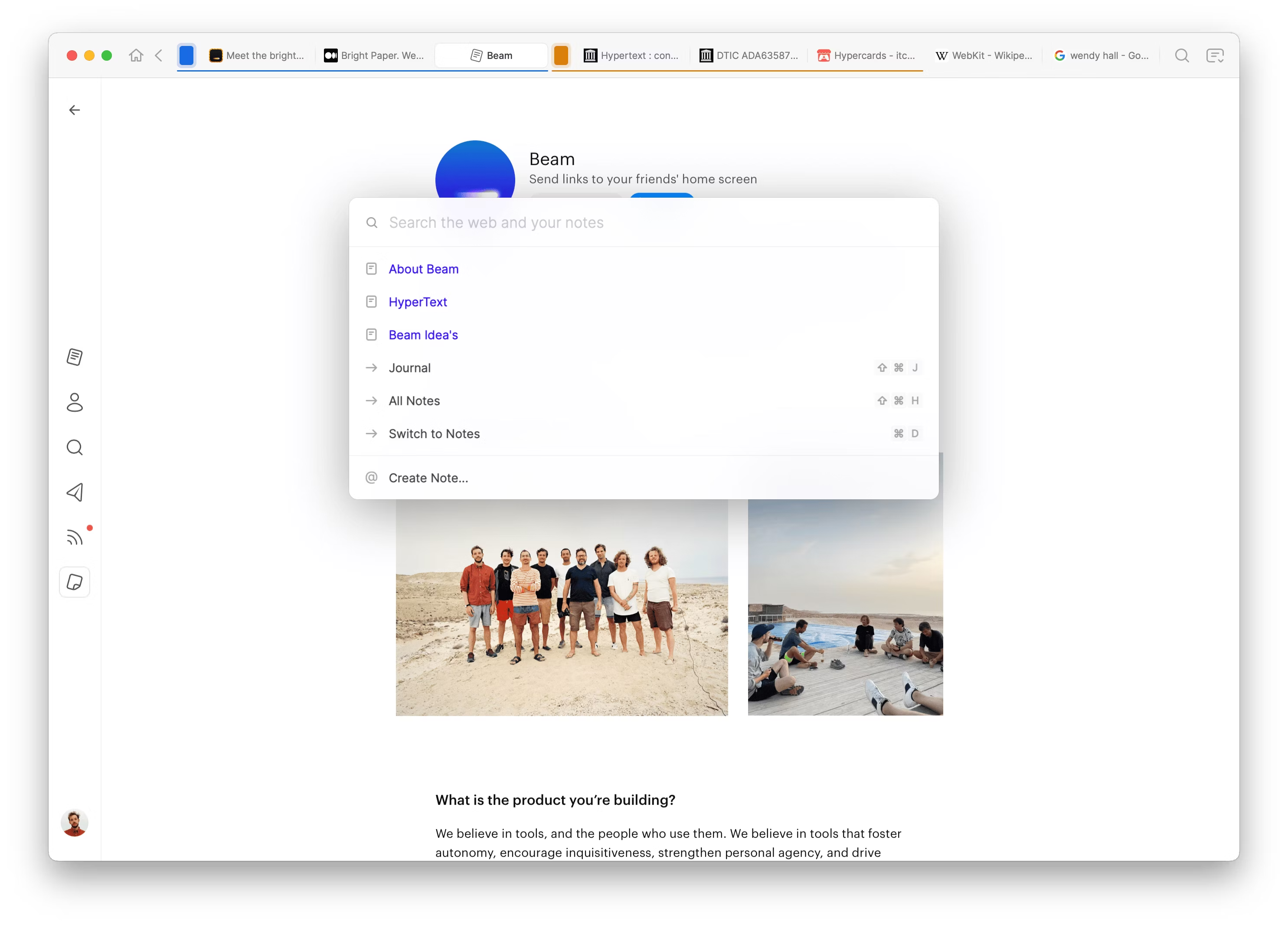
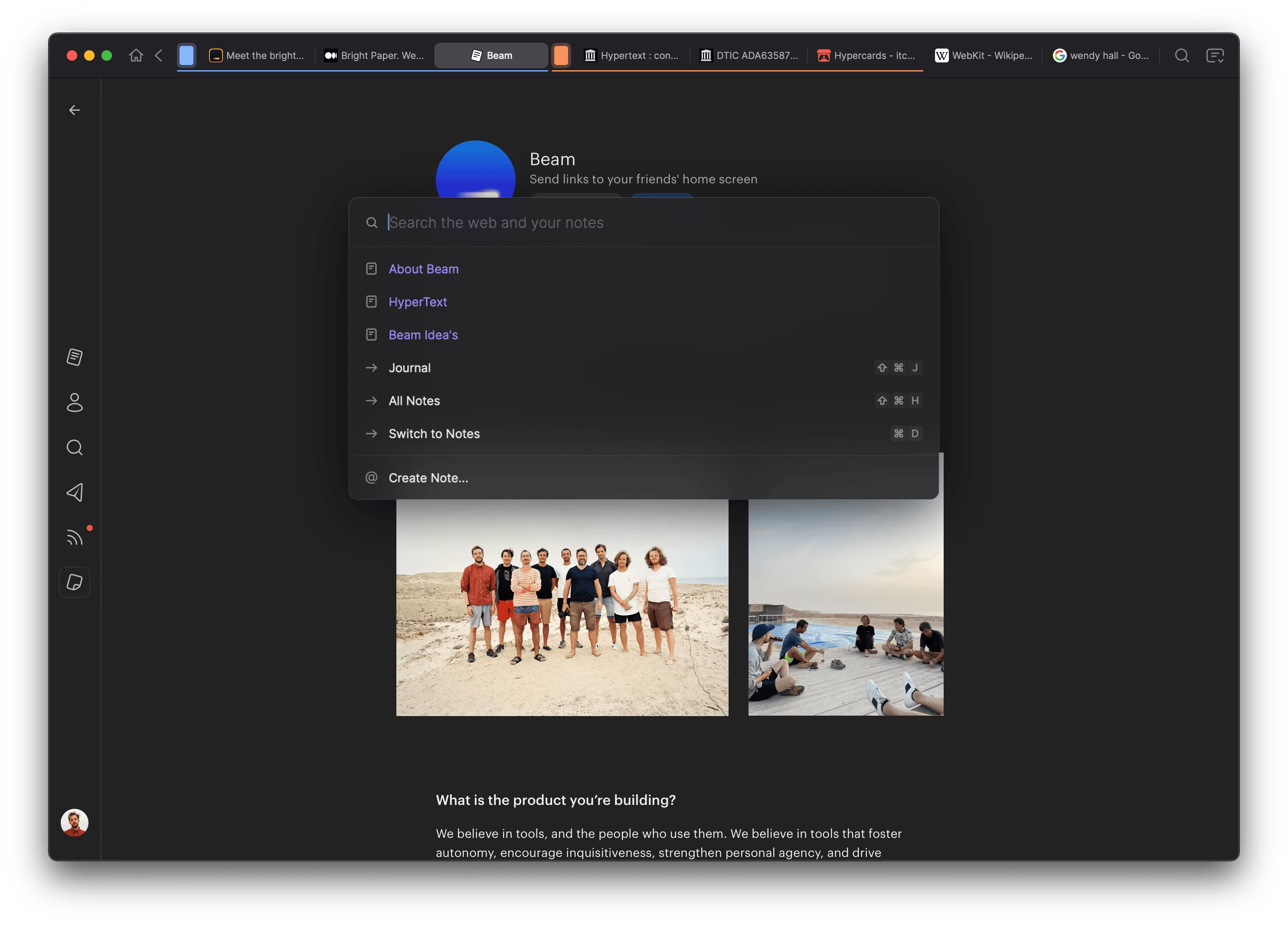
Beam Browser
The Beam browser is an native macOS web browser with a built in note editor. It's has features to collect any web content, automatically group your tabs and publish your notes. It's a new way to collect your thoughts and experience the internet.




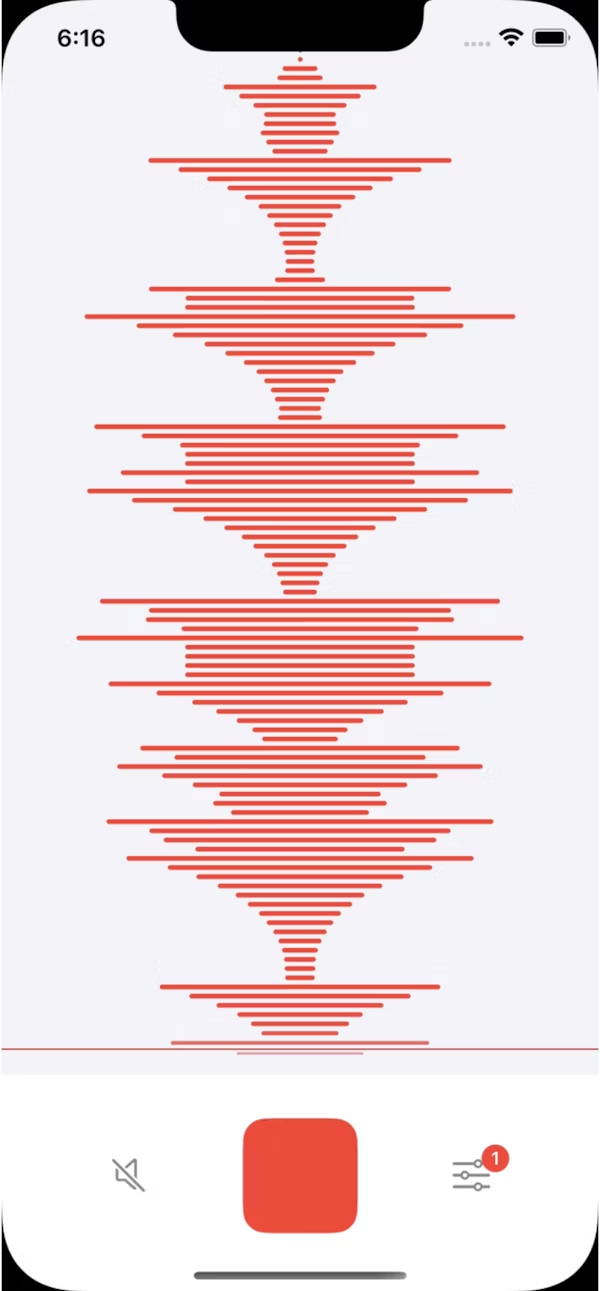
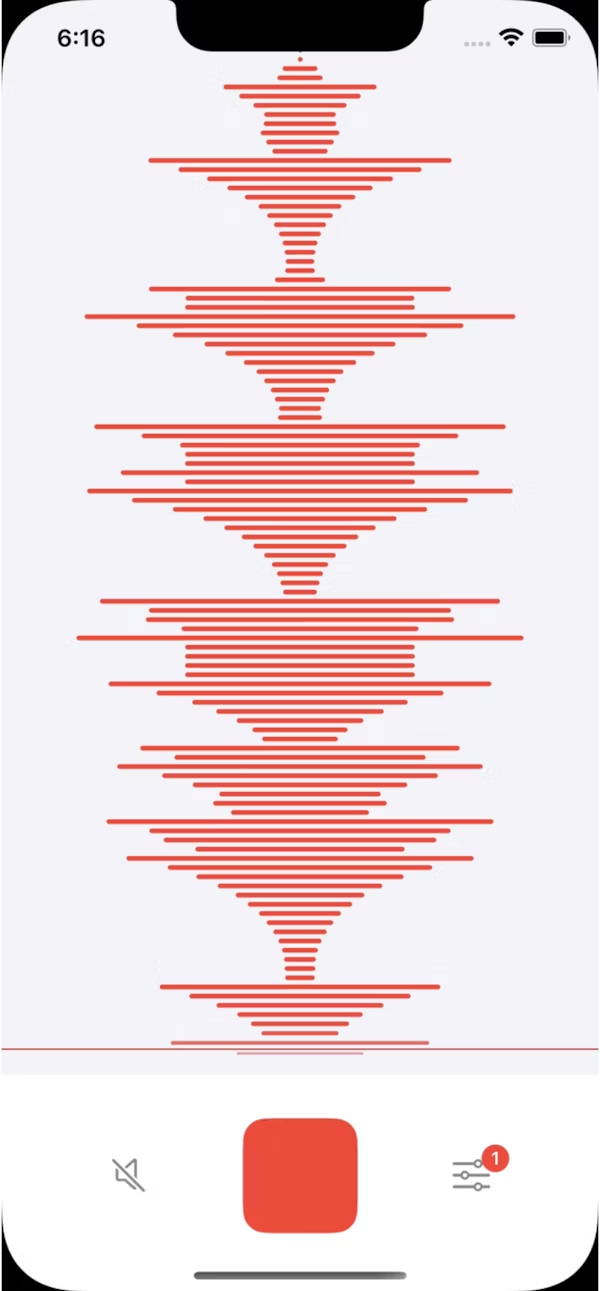
Larynx
Voice memo app for iOS. Record interviews, songs or anything you want to remember. Larynx is the intelligent voice memo companion that transforms how you capture, organize, and revisit your thoughts. Designed for professionals, creatives, and lifelong learners.



FileIconApp
An App to get the default MacOS File Icon Images



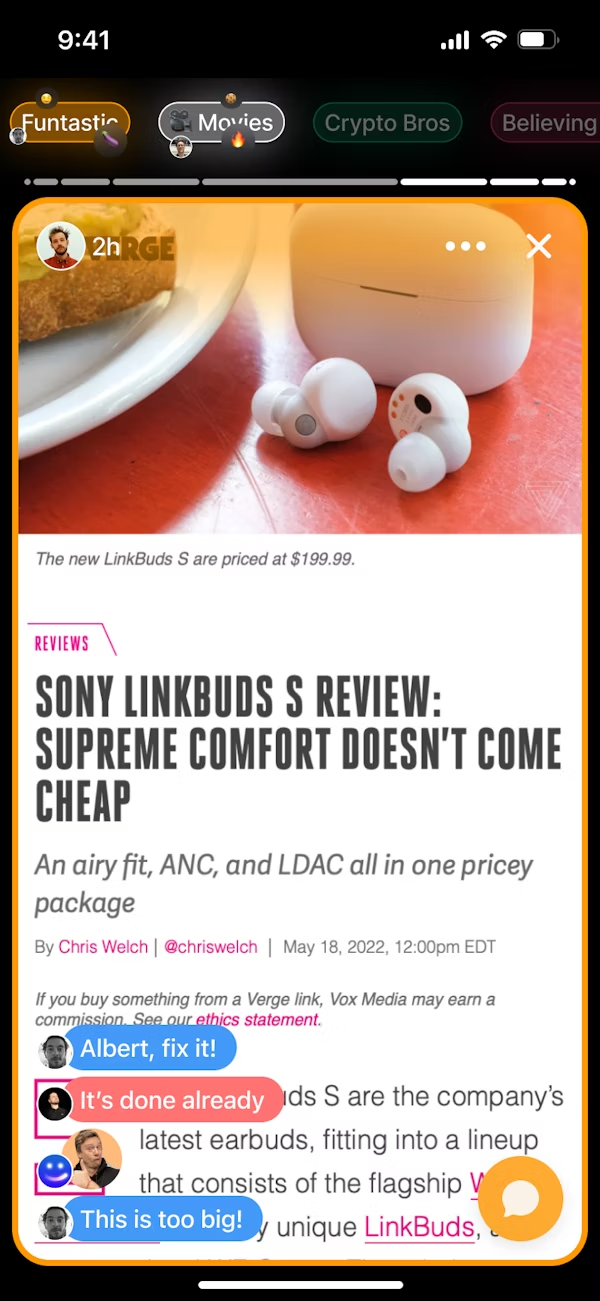
Beam Widget
Share the latest cool links directly to your friends' home screen. No notifications: don't get distracted by constant pings and buzzing. Always top of mind: no app to open. Your friends' freshest links always pop right on your home screen. Share from any app.